❝成功是得你所想,幸福是享你所得
大家好,我是柒八九。一个专注于前端开发技术/Rust及AI应用知识分享的Coder
❝此篇文章所涉及到的技术有
AI(Gemini Nano)ChromeOllama
因为,行文字数所限,有些概念可能会一带而过亦或者提供对应的学习资料。请大家酌情观看。
前言
在几天在AI赋能前端:你的Chrome 控制台需要AI(爱)中我们介绍了如何在Chrome的DevTool开启AI功能,来帮助我们更好的识别在DevTool-Console中显示的警告(Warning)和错误(Error)。
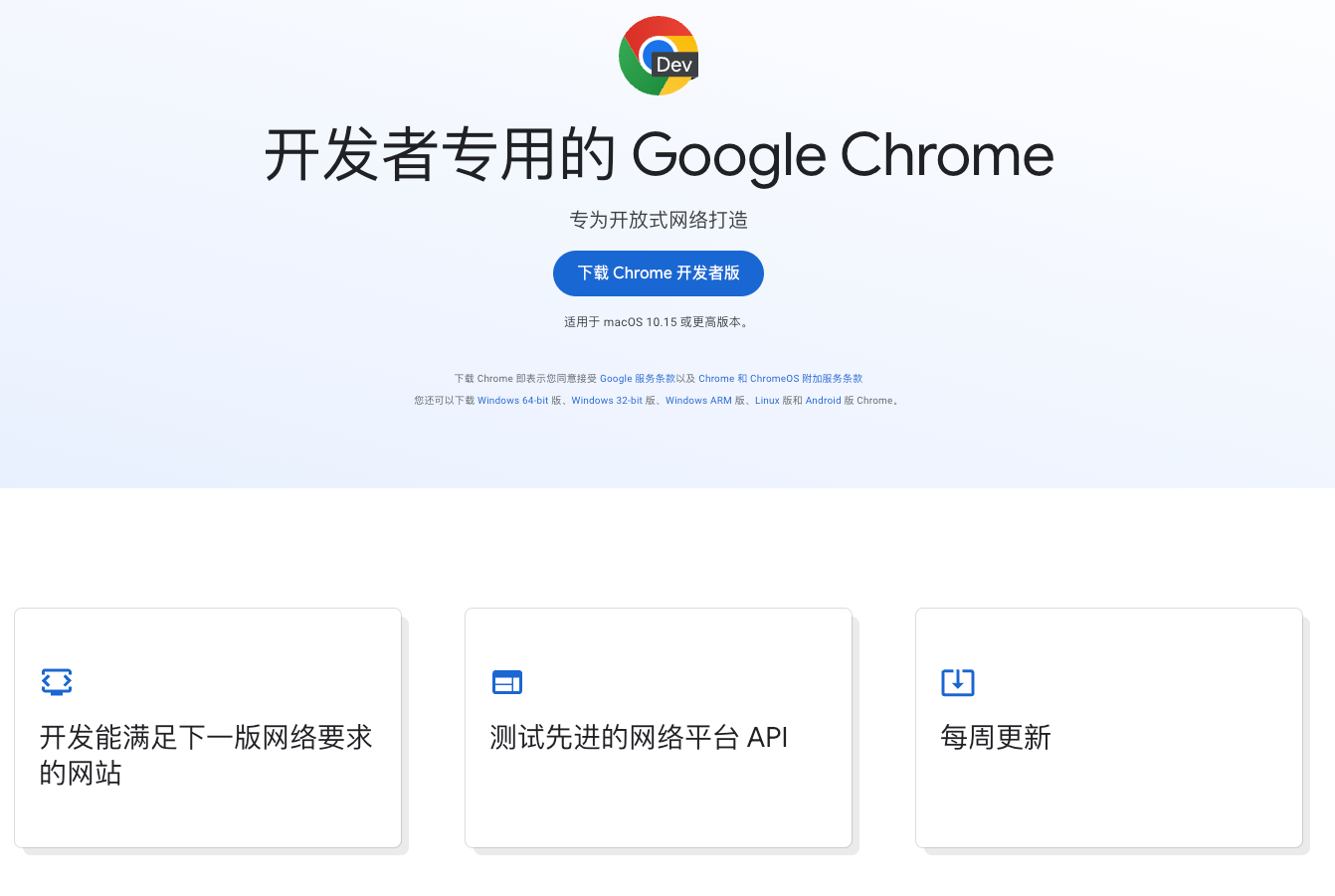
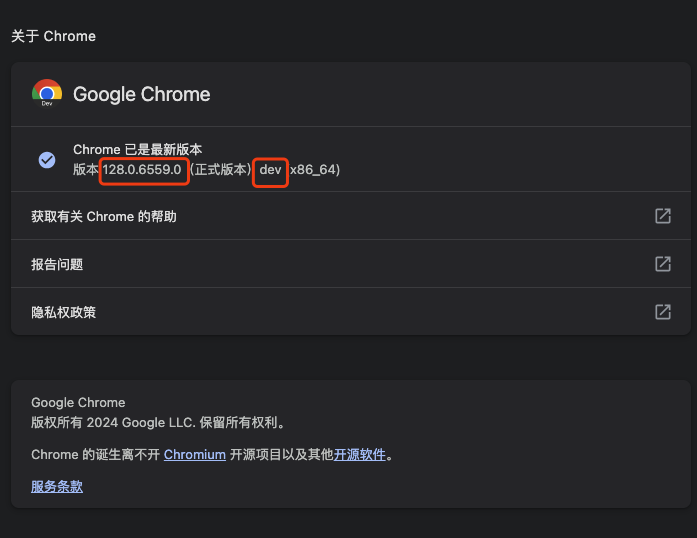
其中,当我们介绍如何配置AI功能时,我们提到了一个Plan B方案,就是在升级Chrome还无法开启AI功能时,我们可以选择下载一个Chrome Dev[1],这是一款开发者专用的 Google Chrome。

并且在行文中提到,我们下载了Chrome Dev浏览器,我们还可以使用window.ai的最新功能。

这也意味着
❝我们不仅可以在
Devtool-Console中使用AI,而且还可以在代码中使用AI
所以,今天我们就来聊聊这个话题。
好了,天不早了,干点正事哇。

我们能所学到的知识点
❝
环境配置 AI的初体验 UI界面 问题解答
1. 环境配置
❝需要登录
硬件要求
由于启动内置AI功能需要很多内存和资源,所以只有在桌面版的Chrome才能开启该项功能。也就是移动端的Chrome还无法体验该功能。
虽然,我们可以在桌面端的Chrome来体验内置AI。但是,要想上手它,还是需要一定的硬实力的。
-
操作系统 -
Windows(10,11) -
MacOS(≥13) -
Linux
-
-
存储空间 -
至少需要 22 GB 的存储空间
-
-
GPU-
集成 GPU或独立GPU(如显卡)
-
-
VRAM-
4 GB(最低)
-
下载Chrome浏览器
在官方文档中,有两种浏览器可以开启AI功能。
-
Chrome Canary [2]:开发者专用的每日构建版 -
Chrome Dev [3]:开发者专用的版本
上面两个浏览器任意下载一个即可,如果你之前就下载过对应的浏览器,别忘记将浏览器升级到最新版本。因为,只有Chrome版本大于等于 128.0.6545.0.才有AI功能。

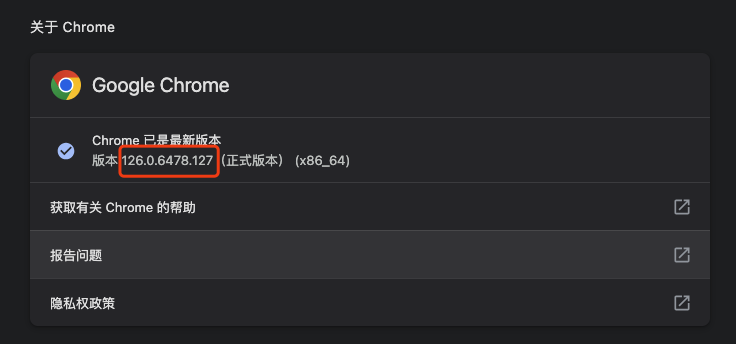
然后,有些不信邪的小伙伴就用自己的Chrome进行测试,发现压根不存在window.ai的信息,如果你在控制台输出window.ai那么迎接你的就是undefined嘲讽。
因为,我们平时开发所用的chrome最新的版本才是126+。

开启配置
通过以上步骤,我们已经下载了最新的Chrome。但是,想要开启AI功能,我们还需要对Chrome进行配置。
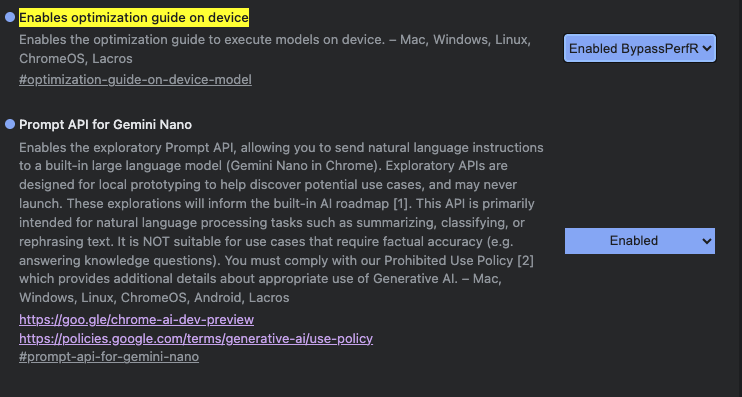
我们可以在输入框中输入chrome://flags/#optimization-guide-on-device-model,然后选择Enabled BypassPerfRequirement选项,此配置可以绕过性能检查(可能会阻止我们设备上下载 Gemini Nano)
随后输入chrome://flags/#prompt-api-for-gemini-nano,并选择Enabled

配置后,对应的信息如上所示。
最后,最后,我们重启Chrome。
手动下载 Gemini Nano
有时候,重启大法是能解决一下问题的。但是,它也不是啥万能大法。所以,当我们按照上面的指示重启Chrome后,发现我们还无法使用AI,那我们就需要手动下载 Gemini Nano。
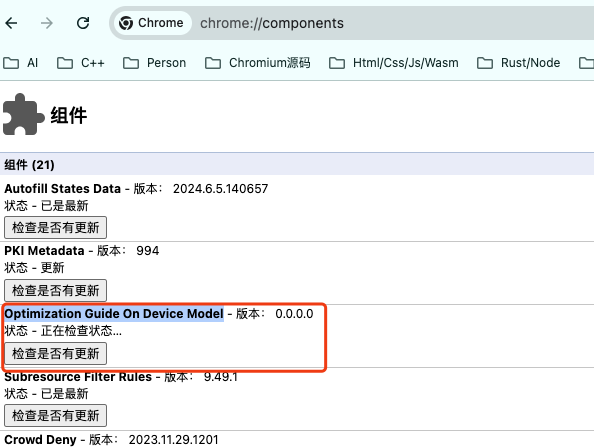
在重启Chrome无果后,我们可以新开一个标签页,并且输入chrome://components。
❝
chrome://components/是Chrome浏览器中的一个内部页面,用于管理和查看Chrome组件的状态和版本。通过访问这个页面,我们可以看到浏览器中各种组件的列表,包括每个组件的当前版本号。如果某些组件需要更新,我们可以在这里手动检查并触发更新。
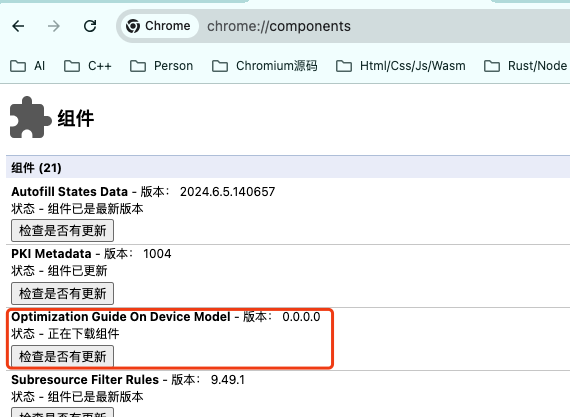
此时,我们就会看到各种组件信息。此时,我们比较关心的就是Optimization Guide On Device Model

可以看到,它此时的版本是0,也就意味着我们本机上没有安装此组件。
那么,我们就可以通过检查是否有更新来更新它。这个下载过程也比较慢,还需要耐心等待。 
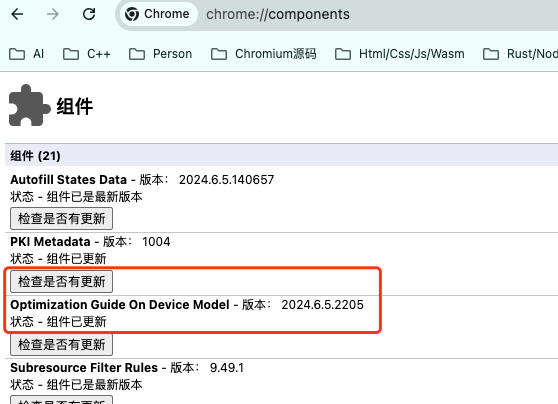
当出现如下的信息时,就说明我们下载完成了,此时我们下载的版本为2024.6.5.2205。根据官网的指导,只要版本大于2024.5.21.1031即可开启AI功能。 
验证模型是否可行
既然,我们按照官方的指导按照了模型,我们可以通过在控制台输入 await window.ai.canCreateTextSession();来验证模型是否生效。
根据模型下载情况,对应的结果会有三种:
-
readily:模型在设备上可用,因此创建会话会很快发生 -
after-download:模型在设备上不可用,但设备有能力创建会话,创建会话将启动下载过程(这可能需要一些时间) -
no:模型不适用于此设备。
如果在控制台输入为readily,那么恭喜你,你可以在Chrome中使用内置AI了。
2. AI的初体验
通过上一节的操作,我们已经具备了在Chrome本地运行AI的能力。
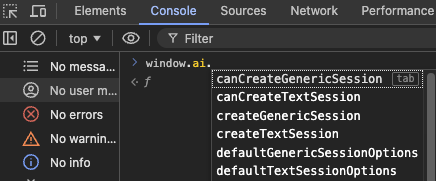
此时,我们可以在window对象上看到对应的信息。

让我们来通过几个例子来了解一下它的能力。
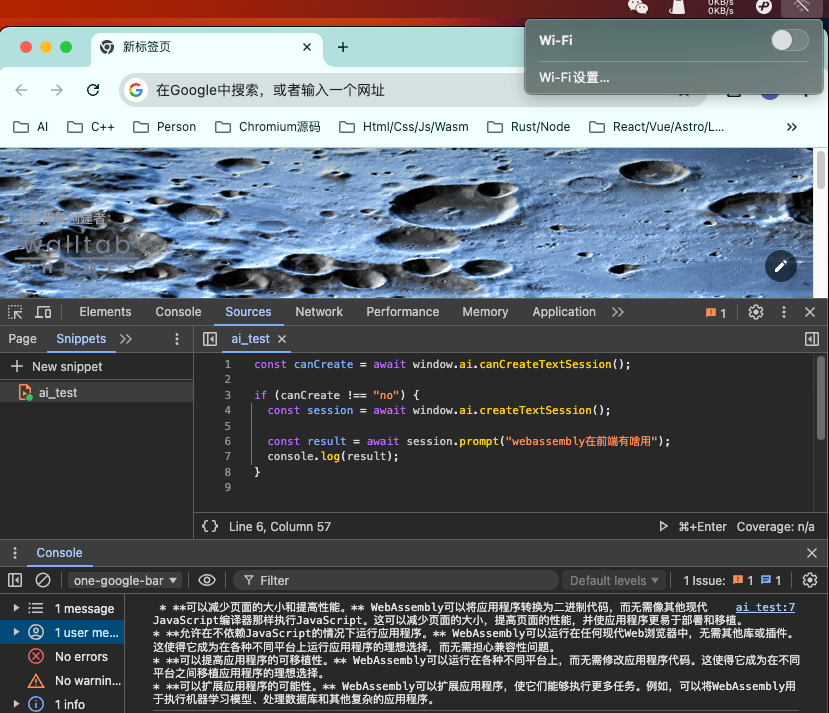
非联网时可运行
之前我们就说过,Chrome内置AI是一个完全本地化的模型。像Ollama[4]一样,通过在本机下载对应的模型来实现模型的本地化运行。
其实,针对Chrome内置AI,也是相同的道理,只不过我们不是用Ollama而是我们用Chrome作为模型容器,然后下载对应的AI模型(Gemini Nano)。从而实现Gemini本地化运行。

AI能力展示
我们在DevTool-Sources-Snippet中验证代码,这样可以有更好的书写体验。
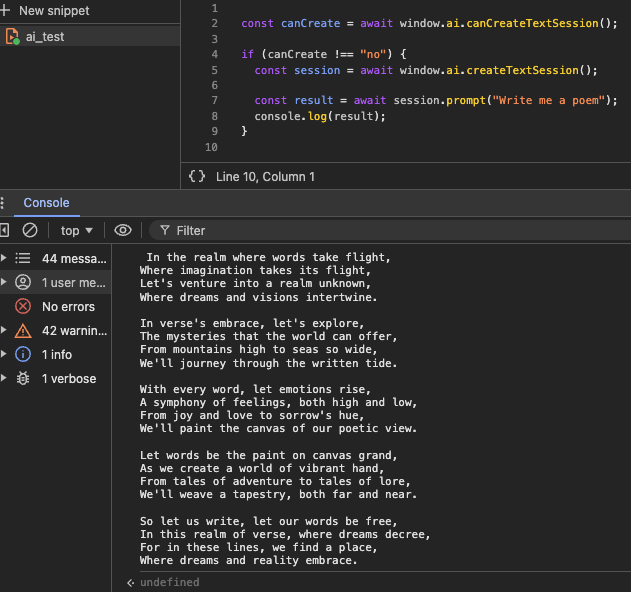
一次性返回结果
const canCreate = await window.ai.canCreateTextSession();
if (canCreate !== "no") {
const session = await window.ai.createTextSession();
const result = await session.prompt("Write me a poem");
console.log(result);
}
我们将上述代码输入对应位置。然后点击右侧的运行,就会看到如下结果。

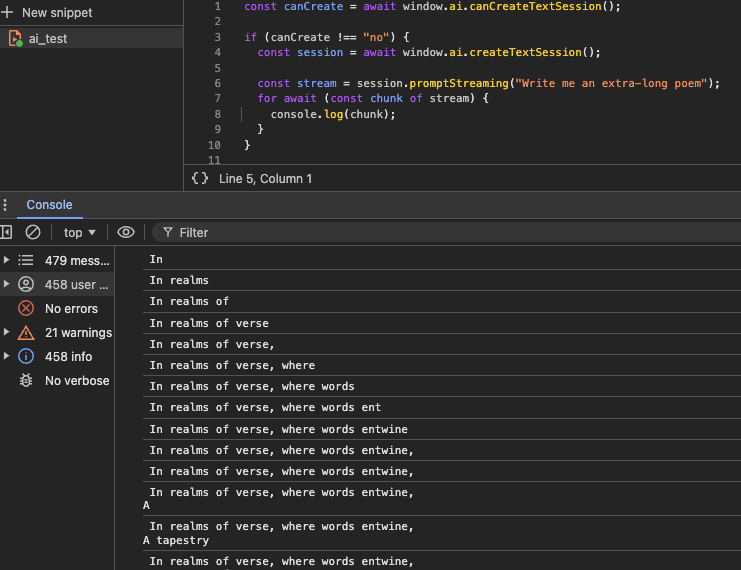
流式输出
像OpenAI等模型,都支持流式输出,而内置AI也同样支持。
我们可以使用session.promptStreamingAPI来获取对应的数据信息。

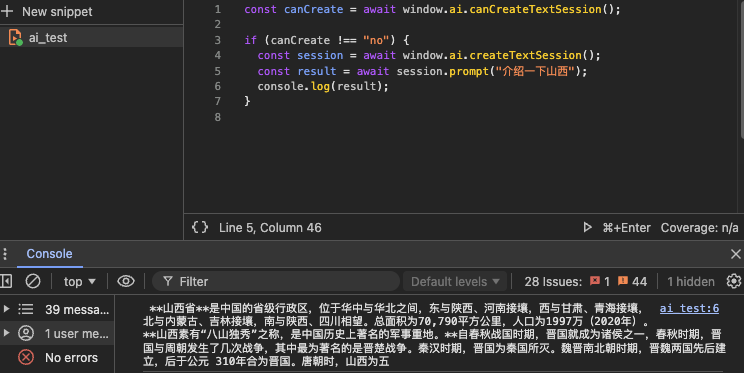
支持中文
我们也可以通过向prompt中提供非英文的提示信息,来获取对应的数据。

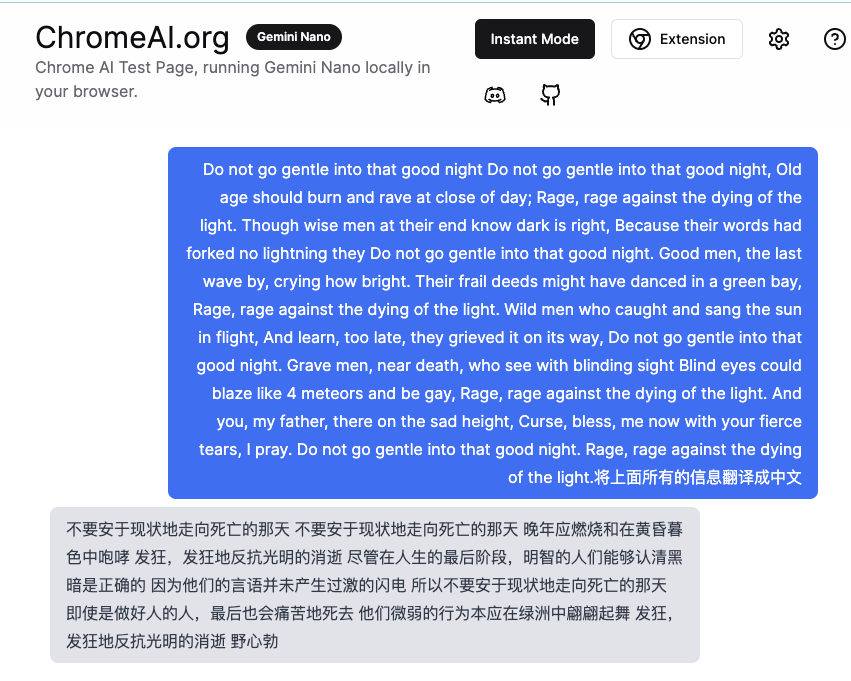
翻译文本

3. UI界面
像上一节中,我们只是通过window.ai的API来使用能力。有的朋友就会想,我们是否有对应的UI界面来直接允许内置AI。
嘿,你还真别说,还真有。
这里提供两个比较好的,当然我们也可以基于window.ai自行搭建一个AI界面。
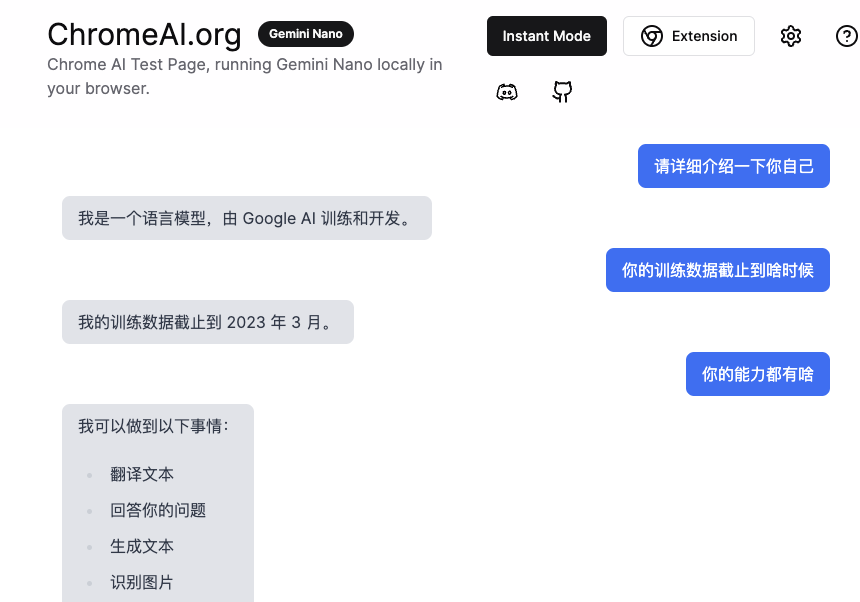
ChromeAI
chromeai[5] 然后,我们就可以像使用OpenAI一样询问一下有趣的问题。 
chrome-ai
chrome-ai[6]

4. 问题解答

❝虽然,有些场景
Chrome内置AI的能力有些鸡肋,但是如果Chrome如果将此功能真正的嵌入到真实环境,在某些例如文本翻译/文本总结等需求中,AI会有更好的体验感。
后记
分享是一种态度。
全文完,既然看到这里了,如果觉得不错,随手点个赞和“在看”吧。

Chrome Dev: https://www.google.com/chrome/dev/
[2]Chrome Canary: https://www.google.com/chrome/canary/
[3]Chrome Dev: https://www.google.com/chrome/dev/
[4]Ollama: https://ollama.com/
[5]chromeai: https://chromeai.org/
[6]chrome-ai: https://chrome-ai.cc/zh
本文由 mdnice 多平台发布











![[SAP ABAP] 子例程](https://i-blog.csdnimg.cn/direct/be2efeef681640329681e4a7c5ac1874.png)